はじめてNode.jsについて学ぶ①

個人的にほかの言語を新しく覚える必要がないという
理由で学習コストが低く、かつそれなりに情報量があると思い、学んでみようかと思いました。今回はそのまとめです。
Node.jsとは
javascriptで動作するサーバー環境
webサーバーと言うと、ApatchやngnxなどのHTTPサーバー上でPHPなどを動作させる環境を思い浮かべる人が多いかもしれないが、
Node.jsはそれらとは違い、サーバーを作るところから実装がはじまる。
特徴
①javascriptでサーバーサイドの処理を実行する
②非同期II/O、ノンプロっキングI/Oモデルを採用している
③インベント駆動型
④シングルスレッド
⑤Googleの「V8」という優秀なjavascriptエンジンで動作する
※②ファイルの読み込みのような時間がかかる処理を非同期に実行ができる,処理を詰まらせずにできる
※③何かのきっかけで処理を行う仕組み
※④プログラムの処理が単一に行われること
※⑤chromeで使われているJavascriptエンジン
イベントループなサーバー
webサーバーの種類
apache :接続ごとにメモリを確保する為、同時リクエスト数に上限がある。
NGINX:イベントループで非同期の為同時リクエストに強い。
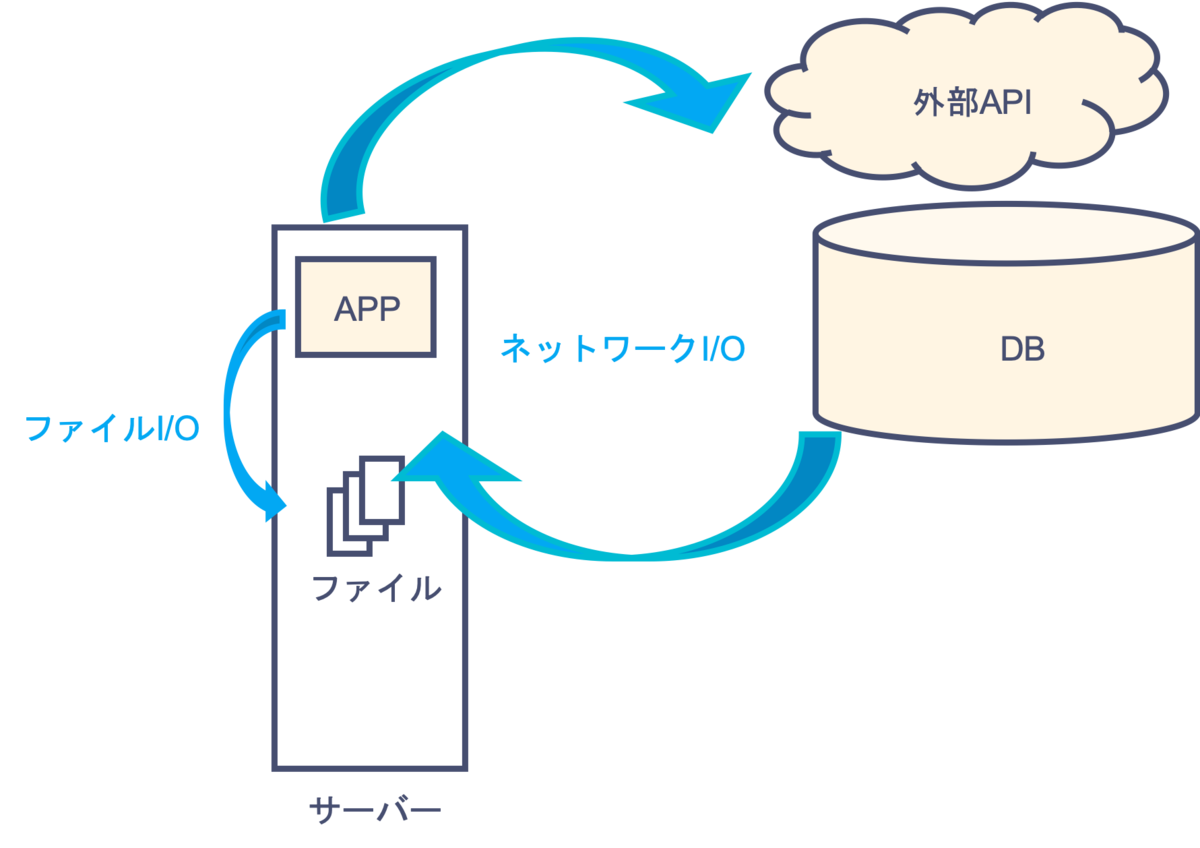
I/Oとは
アプリケーション外部との入出力処理を I/O といいます。
例えばファイルからデータを読み取る処理や、Socket からデータを読み込む処理を指す。

イベントル=プなサーバーのメリット
メモリ消費を抑えることができる
多くのユーザーの同時アクセス・大量リクエストを捌きやすい。
イベントループで処理を待たずに、イベントが呼ばれるまでループする
node.jsでwebサーバーを立ててみる
httpのcreateServerを使う。
var http = require(' http');
var server = http. createServer( function( req, res)
{ res. writeHead( 200, {'Content-Type': 'text/ plain'});
res. write(' Hello World'); res. end(); });
server. listen( 1234);
console. log(' サーバ を 起動 し まし た');
モジュール
コード再利用のための部品
● fs
●http/https
●dns
●path など
EJSとは
Node.js用のテンプレートエンジン
使い方
| タグ | 説明 |
|---|---|
| <%=キー名%> | サーバ サイド で キー 名 に 指定 し た 値 を 書き出し ます。 値 に HTML タグ 等 が 含ま れ て い た 場合 は エスケープ さ れ る |
| <%-キー名%> | サーバ サイド で キー 名 に 指定 し た 値 を 書き出し ます。 値 に HTML タグ 等 が 含ま れ て い た 場合 は エスケープ さ れ ない |
| <%処理%> | 記述 さ れ た 処理 が レンダリング の 際 に 実行 さ れ ます。 なお、処理はサーバーサイドで実行される |
使用例
<! DOCTYPE html >
< html >
< head >
< meta charset =" utf-8">
< title ><%= title %></title >
</ head >
< body >
< ul >
<% for (var i = 0; i < 3; i ++) { %>
< li ><%= i %></li > <% } %>
</ ul > <%- contents 1 %>
<%= contents 2 %>
< ol >
<% arr. forEach( function( val) { %>
< li ><%= val %>
</li >
<% }) %>
</ ol >
</ body >
</ html >
Express を使う
●Node.js用のフレームワーク シェアが高い
●スケルトンプロジェクトのジェネレーターもある
●基本的な機能はほぼ揃っている
Expressでサイト作成
●グローバルにインストール
npm install express-generator -g
※「express-generator」という
npmモジュールを使用すると、
アプリのひな型を自動生成することができます。
ビューのテンプレートエンジンも選択でき、
すぐに動作を確認することが可能
●expressアプリケーションの作成
express -e myapp
(-eはejs、myappというプロジェクト)
●サーバー起動
cd myapp,npm install,npm start
まとめ
●node.jsはサーバーサイドで記述することができる
●大量アクセスにも耐え、高速処理を実現できる。
●I/Oとはアプリケーション外部との入出力処
●ライブラリやモジュールが豊富
●EJS などのテンプレートエンジンがある
●node.jsのフレームワークexpressを使えば簡単にwebアプリを構築することができる